La forma d’inserir un vídeo de Youtube a WordPress és utilitzant en l’editor l’blocs el incrustat Youtube, en què li vam indicar l’URL de el vídeo de YouTube que volem mostrar.

Està tècnica genera un a la nostra web amb la càrrega de complements de Youtube necessaris per a la seva execució, alentint la càrrega de la pàgina.
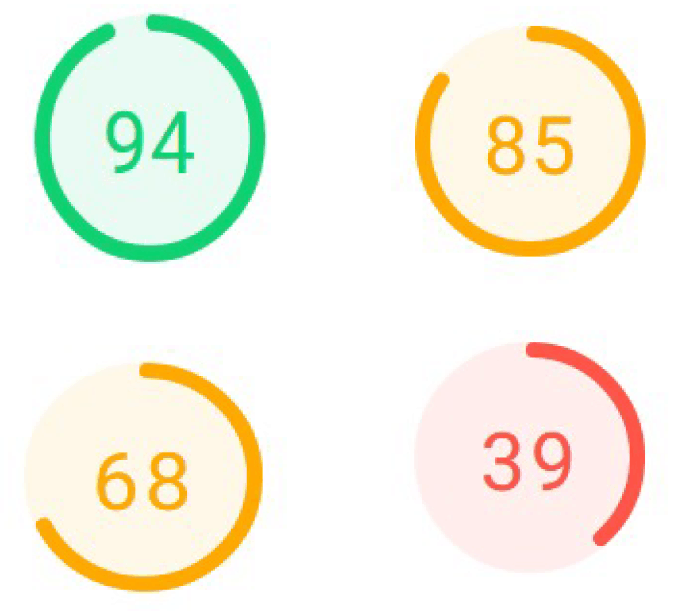
Així una pàgina optimitzada i amb memòria cau, sense vídeo incrustat de YouTube, que té un valor de 94 amb el PageSpeed Insights de Google, pot passar després de la inserció d’un vídeo a 85 per ordinador. Això és més pronunciat en el cas de mòbil, que passa d’un valor de 68 a 39. És a dir, un descens de 9 punts per ordinador i de 29 punts en el cas de mòbil.

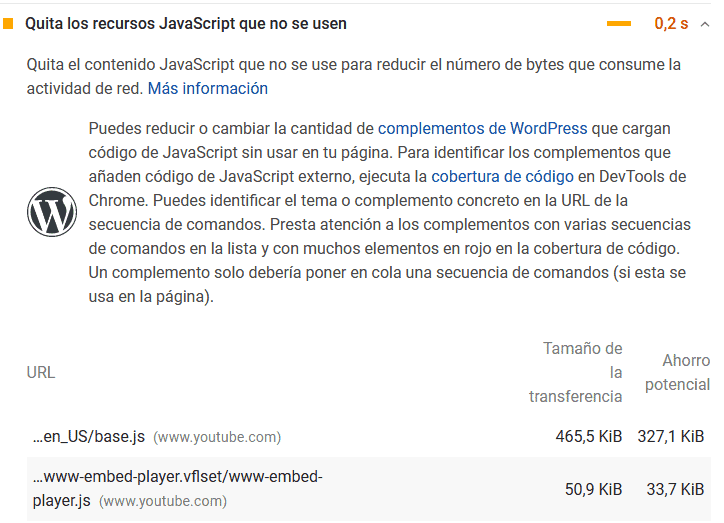
Indicándonos el propio aplicativo de PageSpeed que quitemos recursos de JavaScript y que se corresponden con los complementos cargados por Youtube, necesarios para reproducir el vídeo.

Per evitar aquest descens en el rànquing de PageSpeed podem recórrer a diferents tècniques per millorar la velocitat de càrrega, entre elles, una opció és la càrrega diferida de el vídeo de YouTube.
Això pot ser realitzat de forma senzilla amb un un simple script que recarregue el vídeo un cop s’ha carregat la pàgina i l’usuari interactua amb ella. Amb aquesta tècnica es pot passar als valors inicials de 94 per a ordinador i 68 per a mòbil de PageSpeed.
El codi en jQuery a afegir a la nostra web seria el següent:
jQuery(document).ready(function($) {
var ytIframes = $('iframe[src*="youtube.com"]');
ytIframes.each(function(i,e) {
var replaced = false;
var ytFrame = $(e);
var ytLoader = $('<div>');
ytLoader.data('ytFrame',ytFrame);
ytFrame.replaceWith(ytLoader);
$(window).on('scroll',function() {
if (! replaced) {
ytLoader.replaceWith(ytFrame);
replaced = true;
}
});
$(window).hover(function() {
if (! replaced) {
ytLoader.replaceWith(ytFrame);
replaced = true;
}
});
});
})
En el mateix, el que fem és eliminar el codi de l’iframe dels vídeos de youtube i, en el moment que l’usuari interactua amb la web per mitjà d’un scroll o amb el ratolí, es genera el codi de l’iframe dels vídeos de Youtube.
Aquesta tècnica es pot utilitzar si el vídeo no apareix inicialment en la capçalera de la nostra pàgina o si la interacció de l’usuari és immediata. En el cas que inicialment vulguem mostrar el vídeo, aquesta eliminació inicial d’aquest es pot substituir per mostrar una imatge de el vídeo i quan l’usuari interactuï amb un clic sobre la imatge realitzar el procés de incrustar el vídeo i reproduir-lo, i fins i tot combinar les dues tècniques:
jQuery(document).ready(function($) {
var ytIframes = $('iframe[src*="youtube.com"]');
ytIframes.each(function(i,e) {
var replaced = false;
var ytFrame = $(e);
var ytKey;
var tmp = ytFrame.attr('src').split(/\//);
tmp = tmp[tmp.length - 1];
tmp = tmp.split('?');
ytKey = tmp[0];
var ytLoader = $('<div class="ytLoader">');
ytLoader.append($(`<div class="ytp-cover" style="background-image: url('https://i.ytimg.com/vi_webp/${ytKey}/sddefault.webp');">`));
ytLoader.append($('<div class="ytp-large-play-button ytp-button" aria-label="Botón de reproducción"><svg height="100%" version="1.1" viewBox="0 0 68 48" width="100%"><path class="ytp-large-play-button-bg" d="M66.52,7.74c-0.78-2.93-2.49-5.41-5.42-6.19C55.79,.13,34,0,34,0S12.21,.13,6.9,1.55 C3.97,2.33,2.27,4.81,1.48,7.74C0.06,13.05,0,24,0,24s0.06,10.95,1.48,16.26c0.78,2.93,2.49,5.41,5.42,6.19 C12.21,47.87,34,48,34,48s21.79-0.13,27.1-1.55c2.93-0.78,4.64-3.26,5.42-6.19C67.94,34.95,68,24,68,24S67.94,13.05,66.52,7.74z" fill="#f00"></path><path d="M 45,24 27,14 27,34" fill="#fff"></path></svg></div>'));
ytLoader.data('ytFrame',ytFrame);
ytFrame.replaceWith(ytLoader);
ytLoader.click(function () {
if (! replaced) {
var ytFrame = ytLoader.data('ytFrame');
ytFrame.attr('src',ytFrame.attr('src')+'&autoplay=1');
ytLoader.replaceWith(ytFrame);
replaced = true;
}
});
// $(window).on('scroll',function() {
// if (! replaced) {
// ytLoader.replaceWith(ytFrame);
// replaced = true;
// }
// });
// $(window).hover(function() {
// if (! replaced) {
// ytLoader.replaceWith(ytFrame);
// replaced = true;
// }
// });
});
})
Aquest codi caldria afegir el codi CSS per maquetar el botó i la imatge:
.ytLoader {
position: relative;
width: 640px;
height: 360px;
}
.ytp-cover {
background-size: cover;
-moz-background-size: cover;
-webkit-background-size: cover;
background-position: center;
background-repeat: no-repeat;
width: 100%;
height: 100%;
position: absolute;
cursor: pointer;
}
.ytp-large-play-button {
position: absolute;
left: 50%;
top: 50%;
width: 68px;
height: 48px;
margin-left: -34px;
margin-top: -24px;
-moz-transition: opacity .25s cubic-bezier(0.0,0.0,0.2,1);
-webkit-transition: opacity .25s cubic-bezier(0.0,0.0,0.2,1);
transition: opacity .25s cubic-bezier(0.0,0.0,0.2,1);
z-index: 63;
}
.ytp-large-play-button-bg {
-moz-transition: fill .1s cubic-bezier(0.4,0.0,1,1),fill-opacity .1s cubic-bezier(0.4,0.0,1,1);
-webkit-transition: fill .1s cubic-bezier(0.4,0.0,1,1),fill-opacity .1s cubic-bezier(0.4,0.0,1,1);
transition: fill .1s cubic-bezier(0.4,0.0,1,1),fill-opacity .1s cubic-bezier(0.4,0.0,1,1);
fill: #212121;
fill-opacity: .8;
}
.ytp-cover:hover .ytp-large-play-button-bg {
-moz-transition: fill .1s cubic-bezier(0.0,0.0,0.2,1),fill-opacity .1s cubic-bezier(0.0,0.0,0.2,1);
-webkit-transition: fill .1s cubic-bezier(0.0,0.0,0.2,1),fill-opacity .1s cubic-bezier(0.0,0.0,0.2,1);
transition: fill .1s cubic-bezier(0.0,0.0,0.2,1),fill-opacity .1s cubic-bezier(0.0,0.0,0.2,1);
fill: #f00;
fill-opacity: 1;
}
